
With the ease of development & multi-platform support,
Adobe AIR is a getting-popular choice for creating desktop applications.
There are many beautiful applications built with it including the ones that are functional for the designer & developer community.
Months ago, a post published at WRD was sharing 27 Adobe AIR Applications - Handy For Web Designers. Since then, there are various great applications created.
And here they are, 16 Fresh Adobe AIR Applications For Designers & Developers:

ImageSizer is a batch image processor tool which can resize, optimize and rename multiple JPG files.
Once the images are processes, they can be exported as a single .zip file.

A batch image resizer that works with drag’n drops. It enables users to define different presets in advance & creates resized images instantly.
The application is great for anyone sending photos with e-mails, requires batch resizing & more.

It supports multiple image types, image-from-URLs & SWF files as images to be edited.
With various effects like: zoom, image mask, sharpening, enhancing, embossing & more Xe-IMG Editor is a handy free desktop image editor.

This Adobe AIR based font organizer is very helpful for anyone with many fonts.
It scans a given folder, renames a font with its original name & places it in a folder with the first letter of the font which makes Georgia font to go to the "G" folder.

The application enables interacting with a 3-dimensional RGB color space, experimenting color combinations, checking the contrast according to both WCAG 2.0 and 1.0. And, results can be seen in different types of color deficiency.
Custom color palettes can be created, printed and saved as Pdf to the user’s desktop.

Dot3D enables drawing a 16*16px image an viewing it in 3D.
Images can be easily rotated withing the canvas and saved as PNG files. Also, any drag’n dropped image is automatically drawn as a pixel image.
It is a handy application specially for icon designers.

A very interesting Adobe AIR application that makes it possible to draw fractal swirls.
By playing with the options like "points in use, line thickness, colors" it is possible to get very surprising results.
Drawn images can be exported as Illustrator files or saved as images.

It lets you to create random patterns which you have control on some variables.
It is possible to define the "number of elements", "color scheme used", "width/height", "corner radius" of the objects.
Preset files can be loaded & results can be saved as .SVG files.

For Fireworks users, this can be a real life-saver. It automatically creates backups of .PNG files which they are modified.
An interval can be set for the backup. A nice solution specially for possible Fireworks crashes.

A caliper for measuring objects pixel perfect. It floats over any other applications, can be dragged & rotated with hotkeys.

An application for:
- measuring the pixel distance/size of something when you’re not in Photoshop
- testing how a new visual update would look in your websites
It floats an image over any other applications and makes imagining "how it would look" very easy.

An SQLite admin tool that runs on the Adobe AIR platform.
It enables users to manage databases, tables, columns & records. SQL queries can be ran, databases can be encyrpted/reencryped & more.

Specially for Flex developers, it provides a shortcut to having htmlText generated in a WYSIWYG type editor.
It updates both ways: while updating the htmlText or the rich text. Optionally, it can wrap the htmlText in CDATA tags and what you copy to the clipboard will be wrapped in the CDATA tags.

Bolso is an Amazon SimpleDB GUI which displays the data stored in the service.
It can run custom SQL queries, add/edit/delete/view items, import phpMyAdmin exported data & much more.
SQLFury - SQL Injection Scanner

An SQL injection scanner, using blind SQL injection techniques to extract information from a target database.
It supports, MySQL, PostgreSQL, Oracle & Microsoft SQL Server.

An open source debugger for Adobe Flash, Flex & AIR.
It can trace strings, numbers, objects, arrays, xml and even custom classes, edit properties in runtime, explpre your live application & much more.
P.S. Alcon: another Adobe AIR based debugger for ActionScript developers.
And a healthy bonus:

For anyone who works with computers, eye health is something that requires attention. So, every x minutes, taking a break is a must.
This tiny application runs in the background & warns you when it is time to relax your eyes. Very handy for designers & developers, people who are ,clearly, very concentrated & don’t realize how time goes by.
http://www.webresourcesdepot.com/16-fresh-adobe-air-applications-for-designers-developers/
 With the ease of development & multi-platform support, Adobe AIR is a getting-popular choice for creating desktop applications.
With the ease of development & multi-platform support, Adobe AIR is a getting-popular choice for creating desktop applications. 
























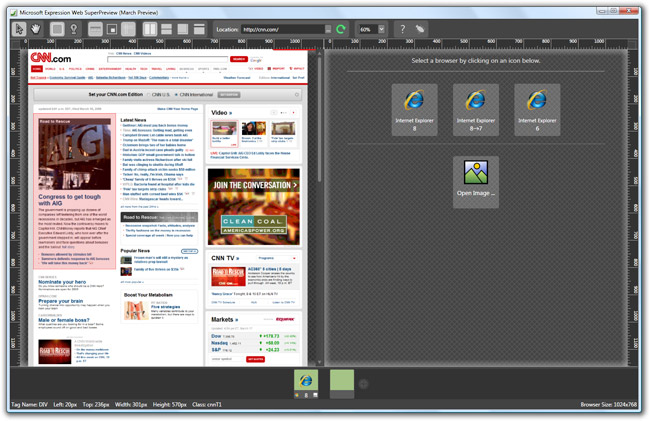
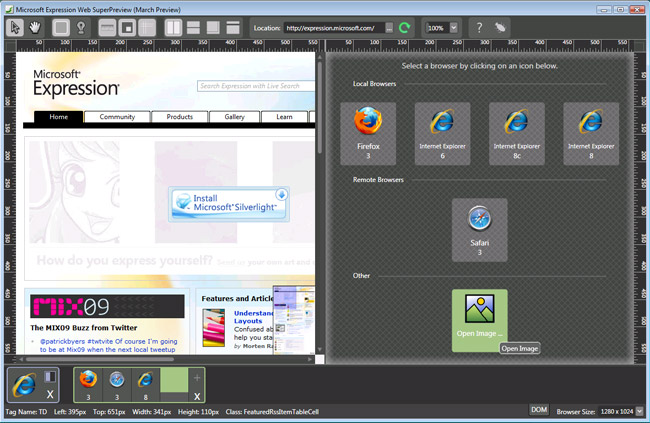
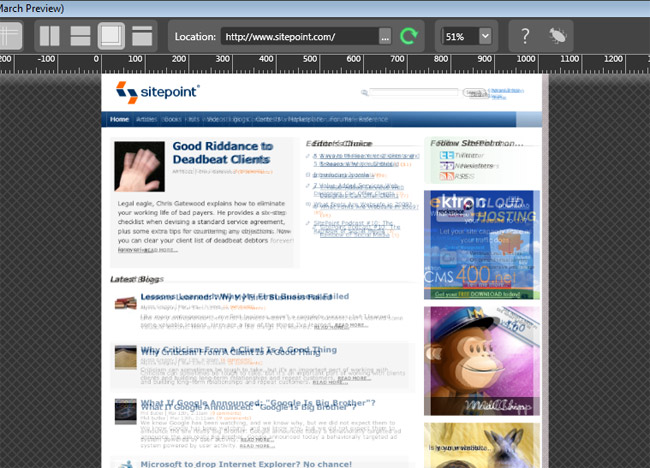
 “Expression Web SuperPreview”, the name is typical of Microsoft products, it’s technically self-explanatory but mind-numbingly bland and ridiculously long.
“Expression Web SuperPreview”, the name is typical of Microsoft products, it’s technically self-explanatory but mind-numbingly bland and ridiculously long.


 AIE (Ajax Image Editor) is a rich internet application for manipulating images online. It's works with Mozilla Firefox and Internet Explorer. It uses HTML, JavaScript and Ext JS on client side and ImageMagick and PHP on server side.
AIE (Ajax Image Editor) is a rich internet application for manipulating images online. It's works with Mozilla Firefox and Internet Explorer. It uses HTML, JavaScript and Ext JS on client side and ImageMagick and PHP on server side. 




























