Tuesday, November 30, 2010
CodeMirror
CodeMirror is a JavaScript library that can be used to create a relatively pleasant editor interface for code-like content ― computer programs, HTML markup, and similar. If a parser has been written for the language you are editing (see below for a list of supported languages), the code will be coloured, and the editor will help you with indentation.
Try the parser test pages:
- JavaScript
- XML/HTML
- CSS
- HTML mixed-mode
- SPARQL
- HTML+PHP mixed-mode (courtesy of Yahoo!)
- Python (by Timothy Farrell)
- Lua (by Franciszek Wawrzak)
- Ruby (by Michal Hantl, unfinished)
- SQL (by John Benediktsson)
- PLSQL (by Peter Raganitsch)
- diff (courtesy of Liran Nuna)
- Groovy (by eXo Platform)
- C# (by Boris Gaber and Christopher Buchino)
- Scheme (by Danny Yoo)
- Java (by Patrick Wied)
- XQuery (by Mike Brevoort)
- OmetaJS (by Eric KEDJI)
- Freemarker (by Magnus Ljung)
Some real-world uses:
- Google Earth KML sampler
- Eloquent JavaScript's console
- The qooxdoo playground
- A cool tutorial about the <canvas> element
- An online IDE for the Orc programming language
- Google's API playground
- Raphaël Live
- JS Bin
- The RokPad plugin for Joomla
- The scraperwiki editor
- jsLinb UI Builder
- ZK CodeMirror component (demo)
Supported browsers
The following browsers are able to run CodeMirror:- Firefox 1.5 or higher
- Internet Explorer 6 or higher
- Safari 3 or higher
- Opera 9.52 or higher
- Chrome
Mozilla is Designing a New Programming Language Language Called Rust

Rust began as a side project by Graydon Hoare in 2006, and Mozilla got involved in 2009 once the project was mature enough to run some basic tests. The language is now published on Github, but is in no sense production-ready.
http://www.readwriteweb.com/hack/2010/11/mozilla-designing-programming-language-rust.php
Sunday, November 28, 2010
jQuery’s Data Method – How and Why to Use It
jQuery’s data method gives us the ability to associate arbitrary data with DOM nodes and JavaScript objects. This makes our code more concise and clean. As of jQuery 1.4.3 we also have the ability to use the method on regular JavaScript objects and listen for changes, which opens the doors to some quite interesting applications.
jQuery does not store only user-created data in that cache. It also stores internal information and the event handling functions that you attach with live(), bind() and delegate(). Having centralized data storage makes jQuery’s codebase much more robust and bug free, something that we all can benefit from.
http://tutorialzine.com/2010/11/jquery-data-method/
Behind the Scenes
Internally, jQuery creates an empty object (called $.cache for the curious), which is used to store the values you set via the data method. Each DOM element you add data to, is assigned a unique ID which is used as a key in the $.cache object.jQuery does not store only user-created data in that cache. It also stores internal information and the event handling functions that you attach with live(), bind() and delegate(). Having centralized data storage makes jQuery’s codebase much more robust and bug free, something that we all can benefit from.
To Wrap it Up
The data method is just one of jQuery’s numerous utilities, which make the life of the web developer easier. Combined with the rest of the library’s abilities, it adds up to a solid foundation we can build upon.http://tutorialzine.com/2010/11/jquery-data-method/
WKShake / WKTouch
A 'Shake to Undo' JavaScript plugin for iOS Mobile Safari/Webkit
This plugin is hosted on GitHub, where you can checkout or download the source code and example files.A multi-touch JavaScript plugin for iOS Mobile Safari/Webkit, enabling multi-touch drag, scale and rotate on HTML elements.
This plugin is hosted on GitHub, where you can checkout or download the source code and example files.http://miniapps.co.uk/code/
Zepto.js, a jQuery-compatible mobile JavaScript framework in 2K
Links from the presentation:
- Zepto.js mobile JavaScript framework
- Zepto.js project on GitHub
- Aerogel Wikipedia article
- Cute cat picture*
jQuery 1.4.3: 180,477 uncompressed, 77,745 minified, 26,711 minified and gzipped
Prototype 1.7_rc3: 160,122 uncompressed, 86,919 minified, 26,617 minified and gzipped
Zepto.js (2010/10/27): 8,788 uncompressed, 5,816 minified, 2,368 minified and gzipped
These numbers are not strictly comparable, as jQuery and Prototype offer features that are not in Zepto.js, and are not design goals of Zepto.js. But what it adds up to is that Zepto.js is about 10 times smaller than jQuery or Prototype, yet provides a large subset of the features those libraries offer, thanks to all the goodness of advanced JavaScript and new DOM features in mobile WebKit browsers.**
You can also download the slides (PDF, 12MB).
http://mir.aculo.us/2010/10/28/zepto-js-a-jquery-compatible-mobile-javascript-framework-in-2k-presentation/
http://zeptojs.com/
Wednesday, November 24, 2010
Wirble: Tab-Completion and Syntax Coloring for irb

If you haven't got tab-completion and syntax coloring in your irb, you owe it to yourself to follow these instructions right away (should work for Linux, OS X, and Cygwin users). First, install the Wirble gem:
sudo gem install wirbleNext, create or edit a file called .irbrc in your home folder (~/.irbrc), and make sure these lines are included there:
require 'rubygems' require 'wirble' Wirble.init Wirble.colorizeNow play with irb and see joy similar to that in the screenshot above. Try tab-completion too. It's great!
CSS Data URIs – Use Them In All Browsers Now!

Data URIs are one of the best techniques in CSS, allowing developers to avoid referencing external images and instead embed them directly into a stylesheet. The main advantage of this approach is to save HTTP requests.
HTTP requests are a huge performance bottleneck, and the reason techniques such as CSS image sprites have been popular for some time. Basically, if you can avoid requesting an extra file, not only does it save your server the work of looking up the file, but it also saves your user the download time. In fact, HTTP request management is so important, that it is the top issue in the Yahoo Performance Rules.
Data URIs are an excellent way to reduce HTTP requests and speed up your pages, so let’s walk through how to use them in all major browsers.
When To Use Data URIs
When used instead of an image sprite, data URIs save a single HTTP request, and every little bit counts. However they are even more useful for images that are difficult to include in sprite sheets, for instance custom list bullets that need a varying amount of whitespace.Although data URIs are an excellent way to reduce HTTP requests, it doesn’t make sense to use them in every situation. Since they embed the raw file data directly in the stylesheet, data URIs can lead to stylesheet bloat if they are used heavy-handedly.
Data URIs are great for any imagery that is repeated on all the pages of your site. However, for page-specific images it is usually better to reference an external image in the stylesheet. Since the file data is embedded directly in the stylesheet, data URIs will be downloaded by all your site’s visitors, regardless of whether they hit the page with that particular image. That said, you can feel free to embed page-specific data URIs on the individual page, just take care not to include them in a site-wide stylesheet.
How To Use Data URIs
Fortunately embedding data URIs is relatively simple. First you’ll need to generate a text string of the raw image data. For this I like to use the Base64 Online Generator.Once you have the image data, simply place it directly in your stylesheet as an inline background image:
blah {
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANS ...
UhEUgAAABgAAAAYCAMAAADXqc3KAAADU5ErkJggg==");
}image/png to specify the content type, but make sure to change this to image/jpg or image/gif depending on the MIME type of the image you’re embedding. Additionally make sure to keep the data URI all on one line without line-breaks.Supporting Data URIs in IE
 Firefox, Chrome, Safari and Opera all support data URIs. However, as you may have guessed data URIs are not fully supported in IE, so special accommodations need to be made for everyone’s favorite browser.
Firefox, Chrome, Safari and Opera all support data URIs. However, as you may have guessed data URIs are not fully supported in IE, so special accommodations need to be made for everyone’s favorite browser.Data URIs in IE8
IE8 mostly supports data URIs with a few minor caveats. The main problem is that IE8 data URIs cannot exceed 32kb, however this is not a huge issue, since embedded images rarely exceed this limit.Additionally, data URIs can only be used for a handful of HTML elements in IE8:
<object>, <img>, <input type="image"> & <link>. But this only concerns markup, and when it comes to CSS, IE8 allows data URIs on any element. Finally, IE8 data URIs can only be used in CSS declarations that accept a url() parameter, however since data URIs are rarely used differently, this is basically a non-issue.Data URIs in IE6 and IE7
While IE6 and IE7 don’t technically support data URIs, we can achieve something similar using MHTML and a technique pioneered by Stoyan Stefanov.First include the images as MIME data within a stylesheet:
/*
Content-Type: multipart/related; boundary="MYSEPARATOR"
--MYSEPARATOR
Content-Location: image1
Content-Transfer-Encoding: base64
iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAMAAADXqc3KAAAD....U5ErkJggg==
--MYSEPARATOR
Content-Location: image2
Content-Transfer-Encoding: base64
iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAMAAADXqc3KAAAA....U5ErkJggg==
--MYSEPARATOR--
*/boundary declaration can be used to define any separator string you want, however be sure to start each new data block with --MYSEPARATOR and end the MIME data with --MYSEPARATOR--.Next, reference the MHTML images in your stylesheet:
/*
The MIME data from above goes here
*/
.image1 {
background-image: url("data:image/png;base64,[raw data here]");
*background-image: url(mhtml:http://mysite.com/styles.css!image1);
}
.image2 {
background-image: url("data:image/png;base64,[raw data here]");
*background-image: url(mhtml:http://mysite.com/styles.css!image2);
}mhtml declaration; it uses the stylesheet’s url followed by the Content-Location defined in the MIME data section.However this technique has one clear drawback, which is that we are now including the image data twice on one page. Considering the large size of raw image data, it doesn’t make sense to include it twice unless you’re embedding very small images.
Fortunately this issue can be avoided in a number of ways. One approach might be to use server side browser sniffing to only enable the MIME data for the affected browsers.
Alternately, you can use browser conditionals to include a separate stylesheet for IE7 and lower. This has several advantages, including being able to attach other browser-specific styling without relying on CSS selector hacks.
However, don’t include an IE7 stylesheet on top of your main stylesheet, or you’ll defeat the purpose of reducing HTTP requests. Instead include separate stylesheets for both:
<!--[if !(IE)|(gt IE 7)]><!-->
<link rel="stylesheet" type="text/css" href="main-styles.css" />
<!--<![endif]-->
<!--[if lte IE 7]>
<link rel="stylesheet" type="text/css" href="ie7-styles.css" />
<![endif]-->main-styles.css for IE8 and non-IE browsers, as well as ie7-styles.css for IE7 and below. Although somewhat more difficult to maintain, this approach ensures the lowest number of HTTP requests (and these stylesheets can be built dynamically as part of a build process).Using Data URIs For Fonts
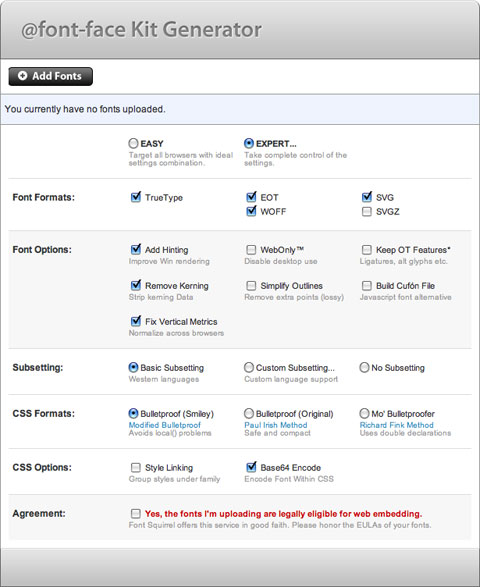
Data URIs aren’t only useful for images, they’re also a great way to reduce HTTP requests for fonts embedded with @font-face.Embedding fonts with data URIs is the same as embedding images, except with a different MIME type:
@font-face {
font-family: "My Font";
src: url("data:font/opentype;base64,[base-encoded font here]");
}Simply use the “expert” mode and enable the “Base64 encode” option:

Unfortunately there are a few notable drawbacks to using @font-face data URIs. First, Font Squirrel states that SVG and EOT file types do no support data URIs. However as Aaron Peters proves, EOT can be supported (although SVG is still not an option).
Additionally, unlike images which use the same data URI across all browsers, @font-face uses several different browser-specific implementations. Considering the relatively large size of font files, it would be a mistake to embed all these font files in a single stylesheet. So similar to the MHTML example above, use server side browser sniffing, or a similar method to serve the data to only the appropriate browsers.
Thanks to Stoyan Stefanov for all his wonderful posts on Data URIs.
http://jonraasch.com/blog/css-data-uris-in-all-browsers
20 Things I Learned about Browsers and the Web
Chrome team decided to write an online guide for everyday users who are curious about the basics of how browsers and the web work, and how their evolution has changed the way we work and play online. Called “20 Things I Learned about Browsers and the Web“, this online guidebook is built in HTML5, JavaScript and CSS3.
The app utilizes the History API to provide a clutter-free URL structure that can be indexed by search engines. The HTML5 canvas element is used to enhance the experience with transitions between the hard cover and soft pages of the book. The page flips, including all shadows and highlights, are generated procedurally through JavaScript and drawn on canvas.
http://www.20thingsilearned.com
http://www.webappers.com/2010/11/24/20-things-i-learned-about-browsers-and-the-web
The app utilizes the History API to provide a clutter-free URL structure that can be indexed by search engines. The HTML5 canvas element is used to enhance the experience with transitions between the hard cover and soft pages of the book. The page flips, including all shadows and highlights, are generated procedurally through JavaScript and drawn on canvas.
http://www.20thingsilearned.com
http://www.webappers.com/2010/11/24/20-things-i-learned-about-browsers-and-the-web
Pure CSS GUI icons
An experiment that uses pseudo-elements to create 84 simple GUI icons using CSS and semantic HTML. Shared as an exercise in creative problem solving and working within constraints. This is not a “production ready” CSS icon set.
Demo: Pure CSS GUI icons
Known support: Firefox 3.5+, Safari 5+, Chrome 5+, Opera 10.6+.
http://nicolasgallagher.com/pure-css-gui-icons
Demo: Pure CSS GUI icons
Known support: Firefox 3.5+, Safari 5+, Chrome 5+, Opera 10.6+.
http://nicolasgallagher.com/pure-css-gui-icons
xc.js
xc.js is a framework for HTML Canvas games in Javascript. It's simple and fun to use and you can even try it out right here in your browser.
But that's not all. xc.js also runs on other platforms. You can write your games in Javascript and run them in all sorts of cool places (like on your phone!).
But that's not all. xc.js also runs on other platforms. You can write your games in Javascript and run them in all sorts of cool places (like on your phone!).
Try xc.js now!
You can download xc.js and run it on Windows, Linux, or OS X. Or, even better, try it out in your browser. Now that's cool.Either way, be sure to check out the tutorials and documentation over at the wiki. There's other useful information there, too.
Rails for Zombies
What Is This?
Learning Rails for the first time should be fun, and Rails for Zombies allows you to get your feet wet without having to worry about configuration. You'll watch five videos, each followed by exercises where you'll be programming Rails in your browser.What Do I Need to Know?
- If you've never touched the Ruby Language before, we recommend playing through TryRuby.org first.
- If you're an experienced Rails developer, this is NOT for you. Check out the Rails 3 screencasts for advanced material.
- Rails for Zombies may leave you with a craving for Brains and Entrails. The developers have no liability.
Hanna. A better RDoc template
Hanna is an RDoc template that scales. It's implemented in Haml, making the sources clean and readable. It's built with simplicity, beauty and ease of browsing in mind. (See more in the wiki.)
Hanna gem is available from Gemcutter:
Hanna gem is available from Gemcutter:
gem install hanna- Tony Strauss, who participated from the early start and made tons of fixes and enhancements to the template;
- Hongli Lai with the search filter for methods.
Sunday, November 21, 2010
Don't Repeat Yourself, Repeat Others
Check out this SlideShare Presentation:
Don't Repeat Yourself, Repeat Others
View more presentations from John Nunemaker.
Thursday, November 18, 2010
Sunday, November 14, 2010
Introducing node-canvas. Server side HTML5 canvas API
Today we open sourced our latest project, node-canvas, a canvas implementation for nodejs. The project is a work in progress, however a large portion of the api is complete, including node-specific additions such as Canvas#toBuffer() and Canvas#createPNGStream().
Shown below is the test suite running side by side with the browser implementation. node-canvas renders the left, and the browser (chrome) renders the canvas on the right using the same code.

Below is an example of chrome rendering flot on the left, and node-canvas on the right.

In the next few days we’re going to publish an article on why we decided to create it, how we’re leveraging it to power our reporting features for print stylesheets, old browsers and mobile compatibility.
http://www.learnboost.com/introducing-node-canvas-server-side-html5-canvas-api
Examples

Below is an example of chrome rendering flot on the left, and node-canvas on the right.

In the next few days we’re going to publish an article on why we decided to create it, how we’re leveraging it to power our reporting features for print stylesheets, old browsers and mobile compatibility.
http://www.learnboost.com/introducing-node-canvas-server-side-html5-canvas-api
Thursday, November 11, 2010
Sencha Animator
Create Amazing CSS3 Animations with Ease.
For Windows, Mac & Linux.
Introducing Sencha Animator, a powerful desktop application to create awesome CSS3 animations for WebKit browsers and touchscreen mobile devices. Make your static content come to life quickly and easily, without the dependency of third-party plugins or writing a single line of CSS code. In no time at all, you’ll be creating rich experiences for today’s most popular devices.
http://www.sencha.com/products/animator/
Monday, November 8, 2010
Install the Best Coding Font

If you are in IT professionally (coding or sysadmin) you will be staring at monospaced fonts for many many hours a day. So it's probably justified to spend 2 minutes picking a very good one. It can make your work (typing ; ) just a little bit more pleasing.
The Inconsolata font by Raph Levien is considered one of the best programming fonts by many.
You can download it and install it yourself
http://kevin.vanzonneveld.net/techblog/article/install_the_best_coding_font/
The future of notebooks: Ars reviews the 11" MacBook Air
We did find (quite by accident) that Apple may have more reasons behind not installing Flash by default other than the stated reason of ensuring that users always have the most up-to-date version. Having Flash installed can cut battery runtime considerably—as much as 33 percent in our testing. With a handful of websites loaded in Safari, Flash-based ads kept the CPU running far more than seemed necessary, and the best time I recorded with Flash installed was just 4 hours. After deleting Flash, however, the MacBook Air ran for 6:02—with the exact same set of websites reloaded in Safari, and with static ads replacing the CPU-sucking Flash versions.
Apple was able to achieve 5+ hours of runtime on just 4500mAh (previous MacBook Air models had roughly 5100mAh batteries, yet were only rated for the same 5 hours) in a few ways. The Air's logic board is tiny, minimized as much as possible to make room for the six Li-ion cells stowed underneath the keyboard and trackpad. The combination of a ULV Core 2 Duo processor with a TDP of 10 watts and an efficient NVIDIA 320M also sips juice from the battery at a slower rate than previous generation MacBook Airs.

The constituent parts of the 11" MacBook Air consist mostly of battery.
Your use may differ from our own, but if you stick to mainly light Web surfing, e-mail, and word processing, you can get nearly a full workday from a fully charged 11" MacBook Air. If you play lots of video, games, or run CPU-intensive tasks like video encoding, expect to have to find a power outlet well within four hours.
For those trying to decide if an 11" model will cut it for mobile needs, we feel like battery life will likely be the deciding factor. If you're hoping for something that can run a full day without charging, the 13" model will likely be the better choice. The larger size is mostly taken up by a larger capacity battery, which Apple says is good for two hours more runtime. We haven't yet had a chance to evaluate a 13" MacBook Air (you can be sure we'll post the results if we do), but in our experience with the 11" version we feel confident that it should offer most Mac users a full day of use in the most minimal package.
(For comparison, the 13" MacBook Air uses four larger Li-ion cells totaling 6500mAh, though it also has a higher resolution, larger screen, and its CPU is rated at 17W TDP.)
In addition to raw runtime, though, the new MacBook Airs boast an added benefit of "up to 30 days of standby time." "Standby" is more or less equivalent to sleep, but because of the MacBook Air's architecture it works more like hitting the standby button on an iPad.
We obviously couldn't test Apple's claim in just over a week, but we did make an attempt to characterize the power drain while in standby. We charged the battery up to full, closed the lid, disconnected the power, and left it sitting for 14 hours overnight. That ran down the battery 108mAh, a little more than two percent of the max 4640mAh capacity reported by System Profiler. By our calculations, and assuming the power drain is linear, that is equivalent to about 25 days of standby time—certainly within reach of Apple's stated 30 days.
Finally, we have to note that we experienced two kernel panics during our battery testing. In both cases, it appears as if the kernel panic was triggered by putting the machine into standby mode when the battery was close to running out. Both times the machine appeared unresponsive after opening, and the display wouldn't come on. Pressing the power button to boot the machine didn't work; instead, we had to hold down the power button to power the machine off first, and then power it back on (this is a case where some sort of independent battery indicator would have helped figure out what was happening).
We discussed the issue with Apple, and provided them with crash logs, though at press time the company was unable to determine the exact cause of the problem. To our knowledge, no other reviewers have noted similar issues, and Apple said that our report was the first to detail such a problem. However, Cult of Mac noted over the weekend that at least one staffer has experienced kernel panics with a new MacBook Air. Some users have also been reporting issues with video, though we did not encounter this in our testing.
Performance
Ultraportable notebooks aren't about raw performance, and the MacBook Air—especially the 11" version—is no exception. That said, the infamous return rate on early netbooks showed that users don't like to be unpleasantly surprised by sluggishness, even in a very cheap portable, so this will be doubly true in for users who spring for a $1,000 laptop.
With the new MacBook Air, Apple made important tradeoffs designed to minimize size and weight and maximize runtime, and one of these tradeoffs was to stick with low-clock speed, ultra low-voltage Core 2 Duo processors. From a raw CPU performance standpoint, the 1.4GHz U9400 in our review unit is no match for the Arrandale-based Core i-series processors used in some ultraportables or Apple's current 15" and 17" MacBook Pros. In fact, it's not even really a match for the 2.13GHz Core 2 Duo processors in the previous-generation MacBook Air.
Apple did manage to mitigate the CPU downgrade a bit by boosting the speed of the GPU and the SSD—these changes definitely helped, but is it enough? Let's find out.
We used three different benchmarks to look at the raw performance of the 11" MacBook Air. Geekbench strictly examines CPU and memory performance. Xbench, while targeting a range of hardware all the way back to PPC-based Macs, covers a lot more ground, looking at disk performance, graphics performance, and other OS operations. And Cinebench looks at both raw CPU rendering as well as GPU-based OpenGL rendering. For comparison purposes, we also included a previous-generation 13" 2.13GHz MacBook Air and a recent vintage 2.53GHz Core i5-base 15" MacBook Pro.

Looking at the Geekbench scores, the 11" MacBook Air clearly isn't winning any speed contests. The 1.4GHz ULV CPU is further limited by an 800MHz front-side bus, so memory access is also slower compared to the 13" MacBook Air's 1066MHz FSB. With a faster bus and a 50 percent faster CPU, the previous-gen Air manages a 28 percent better score. It's not even a fair fight with the Core i5 MacBook Pro, though—with the capability of running four threads simultaneously and direct connection between CPU and RAM, it easily stomps the 11" MacBook Air.
Social Stream
Social Stream is a plugin for Ruby on Rails. It provides your application with social networking features and activity streams.
Social Stream is based in Social Network Analysis concepts and methods, including social entities (actors), ties and relations. It also provides a new tie-based access control model.
Social Stream provides a database schema based on the Activity Streams specification, leading your application towards a well-known compatible data model design.
Social networking
Social networks are a new paradigm on web application design. Social networking platforms stand among the most popular websites, while many content oriented applications are supporting social networking features in order to improve engagement, enhance user awareness and stimulate communities around the website.Social Stream is based in Social Network Analysis concepts and methods, including social entities (actors), ties and relations. It also provides a new tie-based access control model.
Activity Streams
Activity Streams is a format for syndicating social activities around the web. It has already been adopted by some of the major social networking platforms.Social Stream provides a database schema based on the Activity Streams specification, leading your application towards a well-known compatible data model design.
Installation
Add to your Gemfile:gem 'social_stream'and run:
bundle updateThen, execute:
rails generate social_stream:installThis will generate the following:
- A jquery:install generation for jQuery support
- A devise:install generation for authentication support
- An initializer configuration file for Social Stream.
- A database seeds file for defining Social Stream relations, along with an entry
- A new application layout
- A migration providing the database schema
rake db:migrate rake db:seed
http://rubydoc.info/gems/social_stream/0.1.0/frames
Backbone
Backbone supplies structure to JavaScript-heavy applications by providing models key-value binding and custom events, collections with a rich API of enumerable functions, views with declarative event handling, and connects it all to your existing application over a RESTful JSON interface.
For Docs, License, Tests, and pre-packed downloads, see:
http://documentcloud.github.com/backbone/
For Docs, License, Tests, and pre-packed downloads, see:
http://documentcloud.github.com/backbone/
Sunday, November 7, 2010
13 Useful Oline CSS3 Tools
1. CSS3.0 Maker
CSS Maker is a free and user friendly online tool to experiment with CSS properties and values and generate a simple stylesheet for your own site. This tool covers new elements like drop shadows, transitions, the increasingly popular @font-face and more.
2. CSS3 Generator
This online multi-tool by Randy Jensen generates cross-browser CSS3 snippets that you can use right away on your website. Apart from border radius, you can also get snippets for box shadow, text shadow, RGBA and more. You can preview the code in a sandbox.
3. CSS3 Sandbox – Cool Tools & Toys for Web Developers
A collection of tools by John Allsopp for web developers to help you analyze and debug your sites, play with CSS3 features and more. Included in this little collection are online tools for gradients, shadows, CSS transforms and CSS text stroke.
4. Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator by Alex Sirota is a free and user friendly online tool for web developers, and it provides a simple interface to generate gradients. You will need a recent version of Firefox, Chrome or Safari to use this tool.
5. Quick 3-Color CSS3 Gradient Generator
This easy to use online tool helps you to create 3-color CSS3 gradients. You simply start by entering three colors. When you have done that you will be presented three styles of gradients. Just copy and paste the code next to the style you like into your stylesheet.
6. CSS3 Gradient Generator
This online tool helps you create CSS gradient codes – it provides a simple graphical user interface for working with CSS webkit gradients, allowing a user preview real time what their gradient will look like and provide the code for the gradient.
7. CSS3 Playground – Online CSS Tool
This is a practical tool by Mike Plate to experiment and learn about new and popular CSS3 capabilities. The user interface is based on Dojo’s UI library Dijit, and provides you as a user an easy to use and pedagogical working space.
8. CSS Border Radius – Generator
This very easy to use online tool by Jacob Bijani helps you to create stylish and good looking curved corners (border-radius) for your web page. You just fill in (in the corners, where default is 0) how many pixels you wish the border radius to be.
9. CSS Corners – CSS3 Gradient
This is a simple online tool by Cgosborne that allows you to create some nice CSS3 corners and gradients (also CSS3) without even thinking about the current syntax. You can also see a little preview of the corners or gradients on the page.
10. CSS3 Please – The Cross Browser CSS3 Rule Generator
With this online tool you can generate and test CSS3 rules. You can edit the underlined values in the CSS file on the page, and you don’t need to worry about if the corresponding values match, that is all done automatically for you.
11. Button Maker
Button Maker is a CSS3 button code generator – the tool is actually a demo for a project by Chris Coyier on CSS-Tricks, and you can download the source code. You can preview your button on the left, and customize it on the right control panel.
12. @Font-Face Generator
This free and easy to use online tool helps you to create your own @font-face Kits by uploading some attractive fonts you want to use. The usage of this tool is couldn’t be more simple – just click the “Add Fonts” button and download your fonts.
13. CSS2 And CSS3 Help Sheets – GoSquared
This resource by GoSquared is a visually appealing and well structured as well as practical CSS2 and CSS3 (new) overview. According to GoSquared, they have covered most of the basic options possible for the moment with CSS3.
The CSS tools are not in any particular rating order. What is a useful CSS tool, depends in the end on your specific needs. But in our opinion, these tools are quite useful.
http://cashrevelations.com/magazine/2010/10/useful-css3-tools/
CSS Maker is a free and user friendly online tool to experiment with CSS properties and values and generate a simple stylesheet for your own site. This tool covers new elements like drop shadows, transitions, the increasingly popular @font-face and more.
2. CSS3 Generator
This online multi-tool by Randy Jensen generates cross-browser CSS3 snippets that you can use right away on your website. Apart from border radius, you can also get snippets for box shadow, text shadow, RGBA and more. You can preview the code in a sandbox.
3. CSS3 Sandbox – Cool Tools & Toys for Web Developers
A collection of tools by John Allsopp for web developers to help you analyze and debug your sites, play with CSS3 features and more. Included in this little collection are online tools for gradients, shadows, CSS transforms and CSS text stroke.
4. Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator by Alex Sirota is a free and user friendly online tool for web developers, and it provides a simple interface to generate gradients. You will need a recent version of Firefox, Chrome or Safari to use this tool.
5. Quick 3-Color CSS3 Gradient Generator
This easy to use online tool helps you to create 3-color CSS3 gradients. You simply start by entering three colors. When you have done that you will be presented three styles of gradients. Just copy and paste the code next to the style you like into your stylesheet.
6. CSS3 Gradient Generator
This online tool helps you create CSS gradient codes – it provides a simple graphical user interface for working with CSS webkit gradients, allowing a user preview real time what their gradient will look like and provide the code for the gradient.
7. CSS3 Playground – Online CSS Tool
This is a practical tool by Mike Plate to experiment and learn about new and popular CSS3 capabilities. The user interface is based on Dojo’s UI library Dijit, and provides you as a user an easy to use and pedagogical working space.
8. CSS Border Radius – Generator
This very easy to use online tool by Jacob Bijani helps you to create stylish and good looking curved corners (border-radius) for your web page. You just fill in (in the corners, where default is 0) how many pixels you wish the border radius to be.
9. CSS Corners – CSS3 Gradient
This is a simple online tool by Cgosborne that allows you to create some nice CSS3 corners and gradients (also CSS3) without even thinking about the current syntax. You can also see a little preview of the corners or gradients on the page.
10. CSS3 Please – The Cross Browser CSS3 Rule Generator
With this online tool you can generate and test CSS3 rules. You can edit the underlined values in the CSS file on the page, and you don’t need to worry about if the corresponding values match, that is all done automatically for you.
11. Button Maker
Button Maker is a CSS3 button code generator – the tool is actually a demo for a project by Chris Coyier on CSS-Tricks, and you can download the source code. You can preview your button on the left, and customize it on the right control panel.
12. @Font-Face Generator
This free and easy to use online tool helps you to create your own @font-face Kits by uploading some attractive fonts you want to use. The usage of this tool is couldn’t be more simple – just click the “Add Fonts” button and download your fonts.
13. CSS2 And CSS3 Help Sheets – GoSquared
This resource by GoSquared is a visually appealing and well structured as well as practical CSS2 and CSS3 (new) overview. According to GoSquared, they have covered most of the basic options possible for the moment with CSS3.
The CSS tools are not in any particular rating order. What is a useful CSS tool, depends in the end on your specific needs. But in our opinion, these tools are quite useful.
http://cashrevelations.com/magazine/2010/10/useful-css3-tools/
Free email Templates
For too long HTML email has been the ugly step-child of the web. It's time for a change, so we teamed up with some seriously talented designers to bring their skills to the world of HTML email.
Every template has been thoroughly tested in more than 20 of the most popular email clients like Outlook 2010, Gmail, Lotus Notes, Apple Mail, the iPhone, and more. They're ready to roll and are completely free.
http://www.campaignmonitor.com/templates/
Every template has been thoroughly tested in more than 20 of the most popular email clients like Outlook 2010, Gmail, Lotus Notes, Apple Mail, the iPhone, and more. They're ready to roll and are completely free.
http://www.campaignmonitor.com/templates/
Credit Card Icon Pack
Introducing 35 miniature credit card icons. A hand drawn icon pack just for you. They’re realistic, simple, and one-hundred percent awesome. Each one has just enough pixels to remain clear and understandable, and just few enough to stay out of the way. Use them for online checkouts, your personal store, donation buttons, affiliate links, or whatever else you need them for. One look at these miniature works of art and your customer won’t wait to checkout their cart.
This pack consists of 35 icons.
Each icon comes in a 32x32 pixel in PNG format in these variations:

http://blog.graphicpeel.com/post/1316078665/credit-card-icon-pack
This pack consists of 35 icons.
Each icon comes in a 32x32 pixel in PNG format in these variations:

http://blog.graphicpeel.com/post/1316078665/credit-card-icon-pack
Snippet :: jQuery Syntax Highlighter
Snippet is a jQuery syntax highlighting plugin built on top of the SHJS script found on SourceForge. Snippet provides a quick and easy way of highlighting source code passages in HTML documents.
Features
- Natively supports 15 popular languages:
- C
- C++
- C#
- CSS
- Flex
- HTML
- Java
- JavaScript
- JavaScript with DOM
- Perl
- PHP
- Python
- Ruby
- SQL
- XML
- Can be extended to support:
- Bison
- ChangeLog
- Desktop Files
- Diff
- GLSL
- Haxe
- Java prop files
- LaTex
- LDAP files
- Log files
- LSM files
- M4
- Makefile
- Objective Caml
- Oracle SQL
- Pascal
- Prolog
- RPM spec files
- S-Lang
- Scala
- Shell
- Standard ML
- Tcl
- Xorg config files
- 39 unique color schemes
Rails 3: Dashing to the Finish
Check out this SlideShare Presentation:
Rails 3: Dashing to the Finish
View more presentations from Yehuda Katz.
25 Real Life Tips In Ruby on Rails Development
Check out this SlideShare Presentation:
25 Real Life Tips In Ruby on Rails Development
View more presentations from Belighted.
Subscribe to:
Comments (Atom)
Bookmarks
Generators
- .NET Buttons
- 3D-box maker
- A CSS sticky footer
- A web-based graphics effects generator
- Activity indicators
- Ajax loader
- ASCII art generator
- Attack Ad Generator
- Badge shape creation
- Binary File to Base64 Encoder / Translator
- Browsershots makes screenshots of your web design in different browsers
- Button generator
- Buttonator 2.0
- Color Palette
- Color schemer
- Color Themes
- Colorsuckr: Create color schemes based on photos for use in your artwork & designs
- Create DOM Statements
- CSS Organizer
- CSS Sprite Generator
- CSS Sprites
- CSS Type Set
- Digital Post It Note Generator
- Easily create web forms and fillable PDF documents to embed on your websites
- egoSurf
- Favicon Editor
- Favicon generator
- Flash website generator
- Flip Title
- Flipping characters with UNICODE
- Form Builder
- Free Footer online tools for webmasters and bloggers.
- Free templates
- FreshGenerator
- Genfavicon
- hCalendar Creator
- HTML form builder
- HTML to Javascript DOM converter
- Image Mosaic Generator
- Image reflection generator
- img2json
- JSON Visualization
- Login form design patterns
- Logo creator
- Lorem Ipsum Generator
- LovelyCharts
- Markup Generator
- Mockup Generator
- Online Background Generators
- PatternTap
- Pixenate Photo Editor
- Preloaders
- Printable world map
- punypng
- Regular Expressions
- RoundedCornr
- SingleFunction
- Spam proof
- Stripe designer
- Stripe generator 2.0
- Tabs generator
- Tartan Maker. The new trendsetting application for cool designers
- Test Everithing
- Text 2 PNG
- The Color Wizard 3.0
- tinyarro.ws: Shortest URLs on Earth
- Web 2.0 Badges
- Web UI Development
- Website Ribbon
- wwwsqldesigner
- Xenocode Browser Sandbox - Run any browser from the web
- XHTML/CSS Markup generator
Library
- 12 Steps to MooTools Mastery
- AJAX APIs Playground
- Best Tech Videos
- CSS Tricks
- FileFormat.info
- Grafpedia
- IT Ebooks :: Videos
- Learning Dojo
- Linux Software Repositories
- NET Books
- PDFCHM
- Rails Engines
- Rails Illustrated
- Rails Metal: a micro-framework with the power of Rails: \m/
- Rails Podcast
- Rails Screencasts
- RegExLib
- Ruby On Rails Security Guide
- Ruby-GNOME2 Project Website
- Rubyology
- RubyPlus Video
- Scaling Rails
- Scripteka
- This Week in Django
- WebAppers

