Friday, October 28, 2011
The Ruby Style Guide
One thing has always bothered me as Ruby developer - Python devs have a great programming style reference (PEP-8) and we never got an official guide documenting Ruby coding style and best practices.
Table of Contents
Rails Style Guide
Abstract
The goal of this guide is to present a set of best practices and style prescriptions for Ruby on Rails 3 development. It's a complementary guide to the already existing community-driven Ruby coding style guide.
While in the guide the section Testing Rails applications is after Developing Rails applications I truly believe that Behaviour-Driven Development (BDD) is the best way to develop software. Keep that in mind.
Rails is an opinionated framework and this is an opinionated guide. In my mind I'm totally certain that RSpec is superior to Test::Unit, Sass is superior to CSS and Haml (Slim) is superior to Erb. So don't expect to find any Test::Unit, CSS or Erb advice in here.
Some of the advice here is applicable only to Rails 3.1.
Table of Contents
- Developing Rails Applications
- Configuration
- Routing
- Controllers
- Models
- ActiveRecord
- Migrations
- Views
- Assets
- Mailers
- Bundler
- Priceless Gems
- Flawed Gems
- Managing processes
- Testing Rails Applications
- Cucumber
- RSpec
- Views
- Contollers
- Models
- Mailers
- Uploaders
- Further Reading
- Contributing
- Spread the word
A Modern Guide to Threads
Every time you execute ruby, rails or irb, you are creating a process. Within each process, you have something which is executing the code in your process. This is called a thread.
Your operating system starts every process with a “main” thread. Ruby allows you to create as many additional threads as you want by calling Thread.new with a block of code to be executed. Once the block of code has finished executing, the thread is considered dead. If the main thread exits, the process dies.
Your operating system starts every process with a “main” thread. Ruby allows you to create as many additional threads as you want by calling Thread.new with a block of code to be executed. Once the block of code has finished executing, the thread is considered dead. If the main thread exits, the process dies.
Connection Management in ActiveRecord
OMG! Happy Thursday! I am trying to be totally enthusiastic, but the truth is that I have a cold, so there will be fewer uppercase letters and exclamation points than usual.
Anyway, I want to talk about database connection management in ActiveRecord. I am not too pleased with its current state of affairs. I would like to describe how ActiveRecord connection management works today, how I think it should work, and steps towards fixing the current system.Posted by Aaron Patterson – October 20, 2011
http://tenderlovemaking.com/2011/10/20/connection-management-in-activerecord
RailwayJS - MVC framework
What is railway?
Railway is the Node. JS MVC framework based on ExpressJS, fully ExpressJS-compatible. It allows you to build web applications in a similar manner as in Ruby On Rails.
The main objective of the framework - web development without pain.
What is under the hood
- Full MVC+H stack
- Resource-based routing
- JugglingDB ORM
- Multi-locale support
- Coffee-script support (howto)
- Generators for model, controller, scaffold
- Testing: nodeunit, cucumis, code coverage reporting
- Debugging: railway console
- Extensions
Wednesday, October 26, 2011
Rhodes
Rhodes is an open source Ruby-based framework to rapidly build native
apps for all major smartphone operating systems (iPhone, Android, RIM,
Windows Mobile and Windows Phone 7). These are true native device
applications (NOT mobile web apps) which work with synchronized local
data and take advantage of device capabilities such as GPS, PIM contacts
and calendar, camera, native mapping, push, barcode, signature capture,
Bluetooth and Near Field Communications (NFC).
Rhodes is the ONLY framework with: support for Model View Controller (other frameworks force you to put all business logic into the view as JavaScript), synchronized data (the price of entry for enterprise apps), support for ALL devices (Android and iPhone is not “crossplatform”), a hosted build service (RhoHub – which changes the game for mobile app development entirely) and true industrial device capabilities such as NFC. Rhodes has many other major advantages over every other framework and underlying SDK, which can be summarized as modern development goodness for mobile apps.
If you don’t need an IDE and have Ruby already, you can install Rhodes with: “gem install rhodes”. Instructions on how to build your first app are in our Rhodes Tutorial
http://rhomobile.com/products/rhodes/
Rhodes is the ONLY framework with: support for Model View Controller (other frameworks force you to put all business logic into the view as JavaScript), synchronized data (the price of entry for enterprise apps), support for ALL devices (Android and iPhone is not “crossplatform”), a hosted build service (RhoHub – which changes the game for mobile app development entirely) and true industrial device capabilities such as NFC. Rhodes has many other major advantages over every other framework and underlying SDK, which can be summarized as modern development goodness for mobile apps.
If you don’t need an IDE and have Ruby already, you can install Rhodes with: “gem install rhodes”. Instructions on how to build your first app are in our Rhodes Tutorial
http://rhomobile.com/products/rhodes/
Sunday, October 23, 2011
Kill Math
The power to understand and predict the quantities of the world
should not be restricted to those with a freakish knack for manipulating
abstract symbols.
http://vimeo.com/23839605/
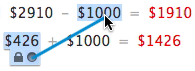
 Scrubbing Calculator demonstrates a tool for exploring practical algebraic problems without symbolic variables. Instead of x's and y's, you connect concrete numbers and adjust them interactively.
Scrubbing Calculator demonstrates a tool for exploring practical algebraic problems without symbolic variables. Instead of x's and y's, you connect concrete numbers and adjust them interactively. Interactive Exploration of a Dynamical System
demonstrates a tool for manipulating differential equations where every
variable is shown as a plot, and every parameter has a knob that can be
adjusted in realtime. This helps the user develop a sense for how the
parameters of the system influence its behavior.
Interactive Exploration of a Dynamical System
demonstrates a tool for manipulating differential equations where every
variable is shown as a plot, and every parameter has a knob that can be
adjusted in realtime. This helps the user develop a sense for how the
parameters of the system influence its behavior. Up And Down the Ladder of Abstraction is an interactive essay about using visualization in a systematic way to design and understand systems.
Up And Down the Ladder of Abstraction is an interactive essay about using visualization in a systematic way to design and understand systems. Simulation As A Practical Tool is its early precursor, where I started working out the ideas behind this effort.
Simulation As A Practical Tool is its early precursor, where I started working out the ideas behind this effort.
http://vimeo.com/23839605/
Saturday, October 22, 2011
Ruby 2.0 Implementation Work Begins: What is Ruby 2.0 and What’s New?
The version number goes up to 2.0 but the changes are rather small. Smaller than the ones we made in 1.9. Matz
- Cleanup syntax
- Bytecode export
- Symbol GC
- Remove Proc binding
- Macros
- Getting parse tree
- Getting source code
- Cross thread Fiber migration
- Standard Gem
- Review all standard libraries
- Remove obsolete one standard libraries
- Improve Proc#curry
- Non-blocking I/O
- Dtrace
- GC API (replaceable GC)
Tuesday, October 18, 2011
An Ant process driven build for Javascript
What we are going to setup is an IDE that can assemble Javascript code
spread out in multiple script files into a single file
(mimicking physically structured class files found in class based
languages),compile the code getting useful warnings and errors in the
process, minify the code, create documentation via jsdocs and zip+deploy
. All through a build script that can be called through the push of a
button F6 (Just like in visual studio).
http://blog.typps.com/2011/10/ant-process-driven-build-for-javascript.html
http://blog.typps.com/2011/10/ant-process-driven-build-for-javascript.html
Wednesday, October 12, 2011
Clarity
Clarity - a log search tool By John Tajima & Tobi Lütke
Clarity is a Splunk like web interface for your server log files. It supports searching (using grep) as well as trailing log files in realtime. It has been written using the event based architecture based on EventMachine and so allows real-time search of very large log files. If you hit the browser Stop button it will also kill the grep / tail utility.
Clarity is a Splunk like web interface for your server log files. It supports searching (using grep) as well as trailing log files in realtime. It has been written using the event based architecture based on EventMachine and so allows real-time search of very large log files. If you hit the browser Stop button it will also kill the grep / tail utility.
SECURITY:
Warning: Clarity takes parameters from URLs and runs them in the shell. This is essentially the most insecure thing imaginable. You have to make absolutley sure that clarity isn’t reachable by the outside world. At the very least use –username and –password to put some protection on it.USAGE:
clarity --username=admin --password=secret --port=8989 /var/log
https://github.com/tobi/clarity
Sunday, October 9, 2011
Incredibly Useful CSS Snippets
Below is a list of CSS snippets that will help you minimize headaches,
frustration and save your time while writing css, and I hope you will
find it useful. Whether you are a experienced web developer, or just
getting started with css, they are all worth checking out.
http://webexpedition18.com/articles/useful-css-snippets/
http://webexpedition18.com/articles/useful-css-snippets/
10 programming languages worth checking out
If you program for fun or profit, chances are that you know C, C++, Java, PHP,
Perl, Python or Ruby. These programming languages are all widely known,
and, to a different degree, used in commercial applications. At least
some of them can safely be considered mainstream, even if that word has become so overused and misused that has almost lost its original meaning, if it ever had one.
http://www.h3rald.com/articles/10-programming-languages/
http://www.h3rald.com/articles/10-programming-languages/
Teach a Dog to REST
View more presentations from landlessness
Friday, October 7, 2011
RubyConf Videos Through the Years
For the past several years we’ve had the pleasure of working with Confreaks to record the RubyConf sessions and distribute them online. For posterity, here are the videos to date:
JRuby Jam Session
Featuring Charles Nutter and Nick Sieger
A great overview of JRuby and in depth perspective on what makes it so great.
Session Outline
– JRuby overview
– Preview of JRuby 1.7
– Invokedynamic for non-java developers
– Tooling overview
– Deployment overview
– JRuby/REE comparison
– Tweaking JVM opts for performance
– JRuby and Java GUI
– JRuby overview
– Preview of JRuby 1.7
– Invokedynamic for non-java developers
– Tooling overview
– Deployment overview
– JRuby/REE comparison
– Tweaking JVM opts for performance
– JRuby and Java GUI
JRuby Jam Session from Engine Yard on Vimeo.
http://www.engineyard.com/video/29346522?mkt_tok=3RkMMJWWfF9wsRojvq%2FIZKXonjHpfsXw6%2BwqX6Sg38431UFwdcjKPmjr1YcETcd0dvycMRAVFZl5nQlWHembeZlB6PE%3D
http://www.slideshare.net/engine_yard/jruby-jam-session
Thursday, October 6, 2011
fog - The Ruby cloud services library

Whether you need compute, dns, storage, or a multitude of other services, fog provides an accessible entry point and facilitates cross service compatibility.
Just getting started working with cloud resources? You are not alone, and having so many complicated options makes it hard to know where to start. fog delivers the knowledge of cloud experts to you, helping you to bootstrap your cloud usage and guiding you as your own expertise develops.
By coding with fog from the start you avoid vendor lock-in and give yourself more flexibility to provide value. Whether you are writing a library, designing a software as a service product or just hacking on the weekend this flexibility is a huge boon.
With a rapidly expanding community and codebase the advantages of fog just keep coming. Join us and together we will realize the future of cloud computing.
http://fog.io/0.11.0/
http://fog.io/0.11.0/
Google Dart – Should JavaScript be Replaced?
A memo from a Google employee was leaked earlier this month exposing the new plan for Dart, which they claim to be a new programming language for structured web programming. The memo goes into some detail on what Dart would be, but doesn’t go into much detail on why
Dart should be. In other words, it doesn’t explicitly state the
deficiencies in JavaScript. Do they have a point? Should JavaScript be
replaced?

http://clubajax.org/google-dart-should-javascript-be-replaced/

http://clubajax.org/google-dart-should-javascript-be-replaced/
What Is HTML5?
HTML5 is the next version of HTML. This will
introduce some brand new features which will make building HTML even
easier. This is by introducing features which to make your website
layout clearer to both coders and search engines.
This can help search engines because of the header, footer, nav and article tags. These are newly introduced tags which define the main areas of a website. If you can tell the search engines that the nav will hold links to navigate around the site then they can use all the links in this section. The article tag is probably the most important tag, as content is the most important part of a page you can let the search engines know that this area is where all the content is.
Apart from the new tags which are included in HTML5 it also introduces a feast of APIs which allow you to make graphical drawings, store data offline and drag and drop.
http://www.paulund.co.uk/what-is-html5
This can help search engines because of the header, footer, nav and article tags. These are newly introduced tags which define the main areas of a website. If you can tell the search engines that the nav will hold links to navigate around the site then they can use all the links in this section. The article tag is probably the most important tag, as content is the most important part of a page you can let the search engines know that this area is where all the content is.
Apart from the new tags which are included in HTML5 it also introduces a feast of APIs which allow you to make graphical drawings, store data offline and drag and drop.
http://www.paulund.co.uk/what-is-html5
Tuesday, October 4, 2011
About concurrency and the GIL
During RubyConf 2011, concurrency was a really hot topic. This is not
a new issue, and the JRuby team has been talking about true concurrency
for quite a while . The Global Interpreter Lock has also been in a
subject a lot of discussions in the Python community
and it’s not surprising that the Ruby community experiences the same
debates since the evolution of their implementations are somewhat
similar. (There might also be some tension between EngineYard hiring the JRuby and Rubinius teams and Heroku which recently hired Matz (Ruby’s creator) and Nobu, the #1 C Ruby contributor)
The GIL was probably even more of a hot topic now that Rubinius is about the join JRuby and MacRuby in the realm of GIL-less Ruby implementations.
http://merbist.com/2011/10/03/about-concurrency-and-the-gil/
http://rubyconf11.merbist.com/
The GIL was probably even more of a hot topic now that Rubinius is about the join JRuby and MacRuby in the realm of GIL-less Ruby implementations.
http://merbist.com/2011/10/03/about-concurrency-and-the-gil/
http://rubyconf11.merbist.com/
How to Use HTML5 File Drag & Drop
Dragging and dropping files from your desktop to a browser is one of
the ultimate goals for web application integration. This is the first in
a four-part series of posts which describes how to:
- enable file dragging and dropping onto a web page element
- analyze dropped files in JavaScript
- load and parse files on the client
- asynchronously upload files to the server using XMLHttpRequest2
- show a graphical progress bar while the upload occurs
- use progressive enhancement to ensure your file upload form works in any browser (good news for all you IE6 fans!)
- code it in plain ol’ JavaScript without a library.
CSS3 Image Styles
When applying CSS3 inset box-shadow or border-radius directly to the
image element, the browser doesn't render the CSS style perfectly.
However, if the image is applied as background-image, you can add any
style to it and have it rendered properly. Darcy Clarke and I put a quick tutorial together on how to use jQuery to make perfect rounded corner images
dynamically. Today I'm going to revisit the topic and show you how much
more you can do with the background-image CSS trick. I will show you
how to use box-shadow, border-radius and transition to create various
image styles.
http://webdesignerwall.com/tutorials/css3-image-styles
http://webdesignerwall.com/tutorials/css3-image-styles
Google JS Test
Google JS Test is a JavaScript unit testing framework that runs on the V8 JavaScript Engine,
the same open source project that is responsible for Google Chrome’s
super-fast JS execution speed. Google JS Test is used internally by
several Google projects, and we’re pleased to announce that it has been
released as an open source project.
Features of Google JS Test include:
http://google-opensource.blogspot.com/2011/09/introducing-google-js-test.html
Features of Google JS Test include:
- Extremely fast startup and execution time, without needing to run a browser.
- Clean, readable output in the case of both passing and failing tests.
- An optional browser-based test runner that can simply be refreshed whenever JS is changed.
- Style and semantics that resemble Google Test for C++.
- A built-in mocking framework that requires minimal boilerplate code (e.g. no $tearDown or $verifyAll calls), with style and semantics based on the Google C++ Mocking Framework.
- A system of matchers
allowing for expressive tests and easy to read failure output, with
many built-in matchers and the ability for the user to add their own.

http://google-opensource.blogspot.com/2011/09/introducing-google-js-test.html
Monday, October 3, 2011
Parslet
A small Ruby library for constructing parsers in the PEG (Parsing Expression Grammar) fashion.
Parslet makes developing complex parsers easy. It does so by
- providing the best error reporting possible
- not generating reams of code for you to debug
Parslet takes the long way around to make your job easier. It allows for incremental language construction. Often, you start out small, implementing the atoms of your language first; parslet takes pride in making this possible.
Eager to try this out? Get started!
watchr
Summary
Agile development tool that monitors a directory tree, and triggers a user defined action whenever an observed file is modified. Its most typical use is continuous testing, and as such it is a more flexible alternative to autotest.
Features
watchr is:
- Simple to use
- Highly flexible
- Evented ( Listens for filesystem events with native c libs )
- Portable ( Linux, *BSD, OSX, Solaris, Windows )
- Fast ( Immediately reacts to file changes )
Most importantly it allows running tests in an environment that is agnostic to:
- Web frameworks ( rails, merb, sinatra, camping, invisible, ... )
- Test frameworks ( test/unit, minitest, rspec, test/spec, expectations, ... )
- Ruby interpreters ( ruby1.8, ruby1.9, MRI, JRuby, Rubinius, ... )
- Package frameworks ( rubygems, rip, ... )
Usage
On the command line,
$ watchr path/to/script.file
will monitor files in the current directory tree, and react to events on those files in accordance with the script.
Knockout.js
Knockout is a JavaScript library that helps you to create rich, responsive display and editor user interfaces with a clean underlying data model. Any time you have sections of UI that update dynamically (e.g., changing depending on the user’s actions or when an external data source changes), KO can help you implement it more simply and maintainably.
Headline features:
- Elegant dependency tracking - automatically updates the right parts of your UI whenever your data model changes
- Declarative bindings - a simple and obvious way to connect parts of your UI to your data model
- Flexible and sophisticated templating - construct a complex dynamic UI easily using arbitrarily nested templates
- Trivially extensible - implement custom behaviors as new declarative bindings for easy reuse in just a few lines of code
Additional benefits:
- Pure JavaScript library - works with any server or client-side technology
- Can be added on top of your existing web application without requiring major architectural changes
- Compact - around 25kb before gzipping
- Works on any mainstream browser (IE 6+, Firefox 2+, Chrome, Safari, others)
- Comprehensive suite of specifications (developed BDD-style) means its correct functioning can easily be verified on new browsers and platforms
Developers who’ve used Silverlight or WPF may recognize KO as an example of the MVVM pattern; developers more familiar with Ruby on Rails or other MVC technologies may see it as a real-time form of MVC with declarative syntax. In another sense, you can think of KO as a general way to make UIs for editing JSON data…
Subscribe to:
Comments (Atom)
Bookmarks
Generators
- .NET Buttons
- 3D-box maker
- A CSS sticky footer
- A web-based graphics effects generator
- Activity indicators
- Ajax loader
- ASCII art generator
- Attack Ad Generator
- Badge shape creation
- Binary File to Base64 Encoder / Translator
- Browsershots makes screenshots of your web design in different browsers
- Button generator
- Buttonator 2.0
- Color Palette
- Color schemer
- Color Themes
- Colorsuckr: Create color schemes based on photos for use in your artwork & designs
- Create DOM Statements
- CSS Organizer
- CSS Sprite Generator
- CSS Sprites
- CSS Type Set
- Digital Post It Note Generator
- Easily create web forms and fillable PDF documents to embed on your websites
- egoSurf
- Favicon Editor
- Favicon generator
- Flash website generator
- Flip Title
- Flipping characters with UNICODE
- Form Builder
- Free Footer online tools for webmasters and bloggers.
- Free templates
- FreshGenerator
- Genfavicon
- hCalendar Creator
- HTML form builder
- HTML to Javascript DOM converter
- Image Mosaic Generator
- Image reflection generator
- img2json
- JSON Visualization
- Login form design patterns
- Logo creator
- Lorem Ipsum Generator
- LovelyCharts
- Markup Generator
- Mockup Generator
- Online Background Generators
- PatternTap
- Pixenate Photo Editor
- Preloaders
- Printable world map
- punypng
- Regular Expressions
- RoundedCornr
- SingleFunction
- Spam proof
- Stripe designer
- Stripe generator 2.0
- Tabs generator
- Tartan Maker. The new trendsetting application for cool designers
- Test Everithing
- Text 2 PNG
- The Color Wizard 3.0
- tinyarro.ws: Shortest URLs on Earth
- Web 2.0 Badges
- Web UI Development
- Website Ribbon
- wwwsqldesigner
- Xenocode Browser Sandbox - Run any browser from the web
- XHTML/CSS Markup generator
Library
- 12 Steps to MooTools Mastery
- AJAX APIs Playground
- Best Tech Videos
- CSS Tricks
- FileFormat.info
- Grafpedia
- IT Ebooks :: Videos
- Learning Dojo
- Linux Software Repositories
- NET Books
- PDFCHM
- Rails Engines
- Rails Illustrated
- Rails Metal: a micro-framework with the power of Rails: \m/
- Rails Podcast
- Rails Screencasts
- RegExLib
- Ruby On Rails Security Guide
- Ruby-GNOME2 Project Website
- Rubyology
- RubyPlus Video
- Scaling Rails
- Scripteka
- This Week in Django
- WebAppers