Ryan Doherty has one of those really nice articles that walk you through how to do something that should be easy in CSS but isn't, until you know how: Cross Browser Inline Block.
By the end of it all you will have this:
style: li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: -moz-inline-stack;
display: inline-block;
vertical-align: top;
margin: 5px;
zoom: 1;
*display: inline;
_height: 250px;
}
li
div
h4 This is awesome
img "..."
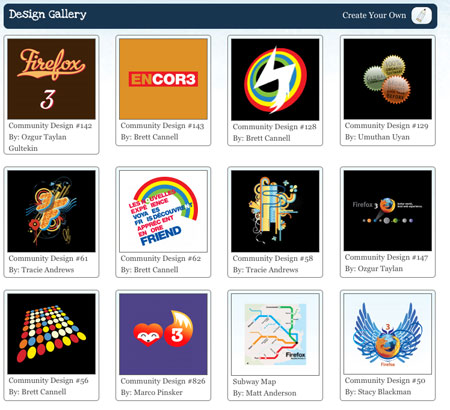
which gets you the following reliably in many browsers:

Along the way you will learn about more IE star hacks, fun with hasLayout, use XUL stacks to help Firefox 2 along, and more. Very nice job Ryan.
http://ajaxian.com/archives/cross-browser-inline-block
http://blog.mozilla.com/webdev/2009/02/20/cross-browser-inline-block/
No comments:
Post a Comment