A simple tutorial on how to create a Ruby on Rails application with Adobe Flex and the RestfulX Framework in 10 minutes and 10 steps.
Tuesday, September 15, 2009
Ultimate IE6 Cheatsheet: How To Fix 25+ Internet Explorer 6 Bugs

Written by Benjamin / September 15, 2009
The best strategy for dealing with Internet Explorer 6 is not to support it.
Stop. Ok, I feel your frustration. You're a web developer and you're ready to tear your hair out because you have to support Internet Explorer 6, but, to put it tactfully, IE6 doesn't support you. You've spent hours on it, but you just can't seem to get your layout right. I can empathize. I can also help.
This isn't one of those rants about IE6 or a campaign to try to kill it. There are enough of those around the web, but they don't help if you need to support IE6 because it still has a significant enough marketshare that you can't ignore it for business reasons. No, this is the resource you've been hoping for.
I've scoured the web for resources and also included some of my own fixes for IE6 and now I've put it all together in this cheetsheet/reference manual as a resource for anyone who has to deal with Internet Explorer 6. Where possible, I've done my best to provide the cleanest and valid solutions to each bug instead of ugly hacks. I've also tried to give proper credit for each case, but some of the solutions have been shared so many times that finding the original discover of each fix is difficult. If you see a missing credit or if I missed a bug and fix, please contact me and let me know and I'll update this page.
This massive IE6 guide took a while to put together, so bookmark it, share it, tweet it, and use it to save yourself and your coworkers hours of screaming at your monitor and banging your head against your desk or other inanimate objects. Don't be fooled, however, this cheatsheet is as much for me as it is for you.
Mac Central

- Keyboard Shortcuts
- Multi-Touch Gestures
- Tips & Tricks
- Recommended programs
Sunday, September 13, 2009
LightningDOM
Why on earth would you re-implement the DOM?
And in Javascript?? You’ve got to be out of your minds! Well, it turns out there is actually a sane reason: speed. Most web developers know that the DOM is dog slow, particularly in IE-land. There are plans to fix this in IE8, Chrome and possibly Firefox 3.1, but for at least the next few years, we’ll be supporting browsers with a slow DOM.
But is it really too slow? I mean, can’t users wait a couple seconds for the page to load? After all, they’ve been doing it for years! No, they can’t wait. At least, not anymore. Google taught us the competitive advantage of speed and we’ve been trying (though it’s been tough in Web 2.0 land) to not look back.
http://blog.cornerstonenw.com/2008/09/10/donating-lightningdom/
Formaldehyde
http://code.google.com/p/formaldehyde/
http://code.google.com/p/formaldehyde/wiki/FirePHP
Sunday, September 6, 2009
Master slave adapter
This simple plugin acts as a common ActiveRecord adapter and allows you to setup a master-slave environment using any database you like (and is supported by ActiveRecord).
This plugin works by handling two connections, one to a master database, that will receive all non-"SELECT" statements, and another to a slave database that that is going to receive all SELECT statements. It also tries to do as little black magic as possible, it works just like any other ActiveRecord database adapter and performs no monkeypatching at all, so it’s easy and simple to use and understand.
Thursday, September 3, 2009
IxEdit
 Interactions are visual changes of the screen which occur when users act on user interface elements. In other words, interactions are the behaviors of the user interface. For instance, when a user click a button, an image switches to another, or when a user drags an edge, the viewport expands. Those are interactions. Users are doing their jobs with a computer through various interactions generally.
Interactions are visual changes of the screen which occur when users act on user interface elements. In other words, interactions are the behaviors of the user interface. For instance, when a user click a button, an image switches to another, or when a user drags an edge, the viewport expands. Those are interactions. Users are doing their jobs with a computer through various interactions generally. To implement interactions on a web page, programming with JavaScript is needed. However, it is hard to manage JavaScript for many designers. Therefore, making well-designed web interactions is difficult in general. IxEdit solves this problem. If you have basic knowledge about HTML and CSS, you can create interactions as you like. JavaScript coding is no longer needed.
To implement interactions on a web page, programming with JavaScript is needed. However, it is hard to manage JavaScript for many designers. Therefore, making well-designed web interactions is difficult in general. IxEdit solves this problem. If you have basic knowledge about HTML and CSS, you can create interactions as you like. JavaScript coding is no longer needed.http://www.ixedit.com
Wednesday, September 2, 2009
roo
This gem allows you to access the content of
- Open-office spreadsheets (.ods)
- Excel spreadsheets (.xls)
- Google (online) spreadsheets
- Excel’s new file format .xlsx
http://roo.rubyforge.org/
Prototype 1.6.1 released
Full compatibility with new browsers. This version of Prototype fully supports versions 1.0 and higher of Google Chrome, and Internet Explorer 8 in both compatibility mode and super-standards mode.
Element metadata storage. Easily associate JavaScript key/value pairs with a DOM element. See the blog post that started it off.
New mouse events. Internet Explorer’s proprietary “mouseenter” and “mouseleave” events are now available in all browsers.
Improved performance and housekeeping. The frequently used Function#bind, String#escapeHTML, and Element#down methods are faster, and Prototype is better at cleaning up after itself.
Built with Sprockets. You can now include the Prototype source code repository in your application and use Sprockets for dependency management and distribution.
Inline documentation with PDoc. Our API documentation is now stored in the source code with PDoc so it’s easy to send patches or view documentation for a specific version.
Tuesday, September 1, 2009
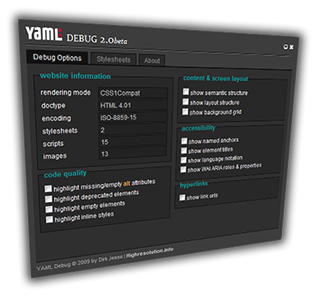
YAML Debug

... an assistive tool for web developers, that allows you to quickly review code quality and semantic structure of any website (particularly those based on YAML) as well as testing it against common oversights.
This tool is not intended to be a reliable test environment for the accessibility of websites!
Supported Browsers
YAML Debug fully supports Firefox 3.x, Opera 9.x and Webkit browsers. There are some minor problems with Safari 3.x, which doesn't allow disabling imported style sheets.
There is only limited support for Internet Explorer 7 due to the fact that most highlighting features are based on CSS 2.1 selectors.
Get the Bookmarklet
Drag the following link to your favourites (or right-click and choose: «add to favourites» in the context menu)
Bookmarks
Generators
- .NET Buttons
- 3D-box maker
- A CSS sticky footer
- A web-based graphics effects generator
- Activity indicators
- Ajax loader
- ASCII art generator
- Attack Ad Generator
- Badge shape creation
- Binary File to Base64 Encoder / Translator
- Browsershots makes screenshots of your web design in different browsers
- Button generator
- Buttonator 2.0
- Color Palette
- Color schemer
- Color Themes
- Colorsuckr: Create color schemes based on photos for use in your artwork & designs
- Create DOM Statements
- CSS Organizer
- CSS Sprite Generator
- CSS Sprites
- CSS Type Set
- Digital Post It Note Generator
- Easily create web forms and fillable PDF documents to embed on your websites
- egoSurf
- Favicon Editor
- Favicon generator
- Flash website generator
- Flip Title
- Flipping characters with UNICODE
- Form Builder
- Free Footer online tools for webmasters and bloggers.
- Free templates
- FreshGenerator
- Genfavicon
- hCalendar Creator
- HTML form builder
- HTML to Javascript DOM converter
- Image Mosaic Generator
- Image reflection generator
- img2json
- JSON Visualization
- Login form design patterns
- Logo creator
- Lorem Ipsum Generator
- LovelyCharts
- Markup Generator
- Mockup Generator
- Online Background Generators
- PatternTap
- Pixenate Photo Editor
- Preloaders
- Printable world map
- punypng
- Regular Expressions
- RoundedCornr
- SingleFunction
- Spam proof
- Stripe designer
- Stripe generator 2.0
- Tabs generator
- Tartan Maker. The new trendsetting application for cool designers
- Test Everithing
- Text 2 PNG
- The Color Wizard 3.0
- tinyarro.ws: Shortest URLs on Earth
- Web 2.0 Badges
- Web UI Development
- Website Ribbon
- wwwsqldesigner
- Xenocode Browser Sandbox - Run any browser from the web
- XHTML/CSS Markup generator
Library
- 12 Steps to MooTools Mastery
- AJAX APIs Playground
- Best Tech Videos
- CSS Tricks
- FileFormat.info
- Grafpedia
- IT Ebooks :: Videos
- Learning Dojo
- Linux Software Repositories
- NET Books
- PDFCHM
- Rails Engines
- Rails Illustrated
- Rails Metal: a micro-framework with the power of Rails: \m/
- Rails Podcast
- Rails Screencasts
- RegExLib
- Ruby On Rails Security Guide
- Ruby-GNOME2 Project Website
- Rubyology
- RubyPlus Video
- Scaling Rails
- Scripteka
- This Week in Django
- WebAppers