Firebug now uses a component called http-activity-distributor that allows to register a listener and get notifications about various phases of each network request (DNS Lookup, connecting, sending, etc.). The most important thing is that one of the parameters passed to the listener is a time-stamp. This is something what was missing till now.
Having the time-stamp is critical since Javascript code (and Firebug is entirely implemented in Javascript) is executed on Firefox UI thread. In case when the UI is blocked by time expensive operation (e.g. DOM rendering, script execution, etc.) any event sent to a Javascript handler (and so, handled on the UI thread) can be delayed. So, getting the time-stamp withing JS handler can produce impaired time results.
Firebug Net panel now fixes this problem and the timing info is correct. See couple of examples I have analyzed when testing with a nice online tool called Cuzillion developed by Steve Souders.
Inline Scripts Block
Inline scripts block downloads and any resources (e.g. images) below an inline script don't get downloaded until the script finishes execution.
Let's imagine a page with following structure.
<html>
<head></head>
<body>
<img src="resource.cgi" />
<script> {an inline script running for 5 sec } </script>
<img src="resource.cgi" />
</body>
</html>
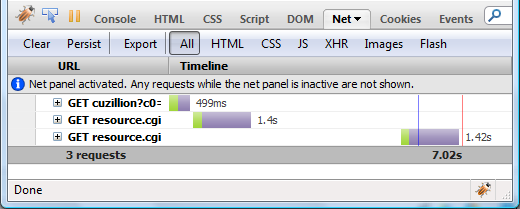
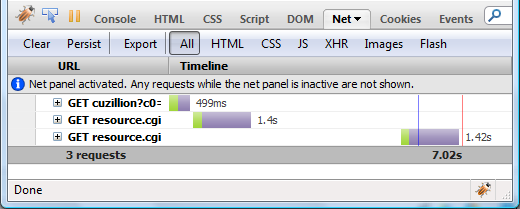
Here is a timeline of such page displayed in Firebug.

The first image resource.cgi starts downloading immediately after the page itself is downloaded. The second image resource.cgi starts downloading after 5 sec delay caused by the inline script. Try the example online.
The green area represents connecting time an the purple area represents waiting for response time. The blue line shows when DOMContentLoaded event was fired and the red line is associated with page load event.
Connection Limit
Firefox limits the number of connections per server to 6. If the limit is reached other requests wait in an internal queue. This value can be changed by editing network.http.max-persistent-connections-per-server preference in about:config
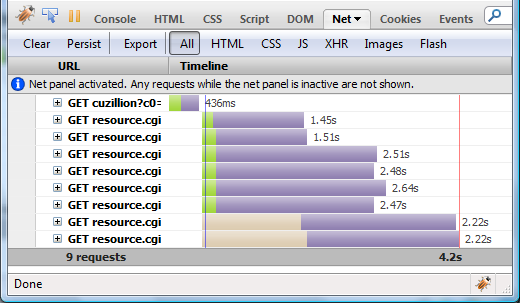
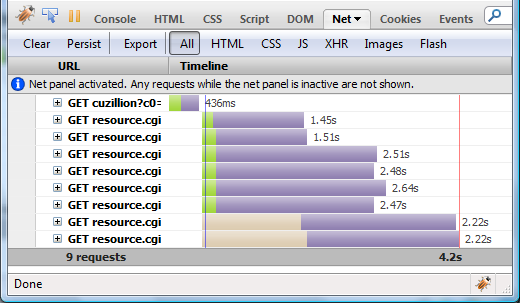
See how the timeline looks like for a page that loads 8 images.

See the last two images. These are waiting in a queue (light brown area) till there is a free connection. The 7th image starts downloading as soon as the first image finishes and share the same connection (see, there is no green connection time). Similarly, the 8th image starts when the 2nd is completed. Try the example online.
http://www.softwareishard.com/blog/firebug/firebug-http-time-monitor/





 .
.

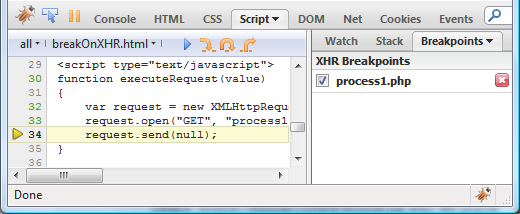
 ), the debugger halts as soon as the next line of Javascript is executed. So, this is the moment when you have to e.g. press a button in your web app and see what code is actually called.
), the debugger halts as soon as the next line of Javascript is executed. So, this is the moment when you have to e.g. press a button in your web app and see what code is actually called.